Page 1 of 2
Drawingarea drag&drop
Posted: Thursday 19th November 2020 10:26am
by bill-lancaster
I wish to drag an item from a gridview to a picturebox. At the position of the 'drop' in the picturebox a circle is to be drawn at that point.
My problem is that with the drop event in the picturebox I can't get the x & y position in the picturebox..
It seems that when the mouse drag enters the picturebox the normal values of mouse.x & .y aren't available.
Any help would be appreciated.
Re: Picturebox drag&drop
Posted: Thursday 19th November 2020 10:44am
by BruceSteers
Did you set Picturebox1.Tracking to true?
I think that how you activate mouse data on controls. i could be wrong though

Re: Picturebox drag&drop
Posted: Thursday 19th November 2020 1:22pm
by bill-lancaster
Thanks, yes, tracking and drop set to true.
I'm making a small project to better show the problem.
Re: Picturebox drag&drop
Posted: Thursday 19th November 2020 1:51pm
by bill-lancaster
This code shows the problem.
An item selected from the gridview and dropped in the drawingarea draws the circle in the wrong place
Code: Select all
' Gambas class file v3.15.2
Private Const MIME_TYPE As String = "text/x-gambas-dragndrop-example"
Private iMouseX As Integer
Private iMouseY As Integer
Public Sub Form_Open()
Dim i As Integer
gdvTemp.Columns.Count = 1
gdvTemp.Rows.Count = 4
For i = 0 To 3
gdvTemp[i, 0].Text = "item " & i
Next
End
Public Sub gdvTemp_MouseDrag()
Dim hImage As Image
Dim sText As String
sText = gdvTemp[gdvTemp.RowAt(Mouse.Y), gdvTemp.ColumnAt(Mouse.X)].Text
hImage = New Image(32 + 8 + gdvTemp.Font.TextWidth(sText), 32, Color.Transparent)
Paint.Begin(hImage)
Paint.Font = gdvTemp.Font
Paint.Text(sText, 34, 0, hImage.Width, 32, Align.Left)
Paint.Fill
Paint.End
Drag.Icon = hImage.Picture
gdvTemp.Drag(sText, MIME_TYPE)
End
Public Sub DrawingArea1_Drop()
DrawingArea1.Refresh
End
Public Sub DrawingArea1_Draw()
Draw.Circle(iMouseX, iMouseY, 10)
End
Public Sub DrawingArea1_MouseMove()
iMouseX = Mouse.X
iMouseY = Mouse.Y
End
Re: Drawingarea drag&drop
Posted: Thursday 19th November 2020 2:07pm
by BruceSteers
hmm , sorry i don't have time to test it but an initial look shows to me you may not want the gdvTemp_MouseDrag() event as this will constantly change. and i'd think possibly become null when you move off the gdvTemp object?
Perhaps try grabbing the info on MouseDown() and set picture on MouseUp() ?
Just a thought.
Re: Drawingarea drag&drop
Posted: Thursday 19th November 2020 6:26pm
by cogier
Hi Bill,
I am a little confused here. You say 'I wish to drag an item from a gridview to a picturebox' but your example uses a DrawingArea

?
Do you want to drag the text from a GridView Cell to the DrawingArea/PictureBox and put a circle around it?
Can you provide a little more explanation.
Re: Drawingarea drag&drop
Posted: Thursday 19th November 2020 8:26pm
by vuott
Cogier's doubts are legitimate.

However, regarding the identification of the mouse coordinates (drop point), you have modify, as follows, this routine:
Public Sub DrawingArea1_Drop()
iMouseX = Drag.X
iMouseY = Drag.Y
DrawingArea1.Refresh
End
It is understood that you have to set the "DrawingArea1.Drop" Property to "
True".
Re: Drawingarea drag&drop
Posted: Friday 20th November 2020 8:37am
by bill-lancaster
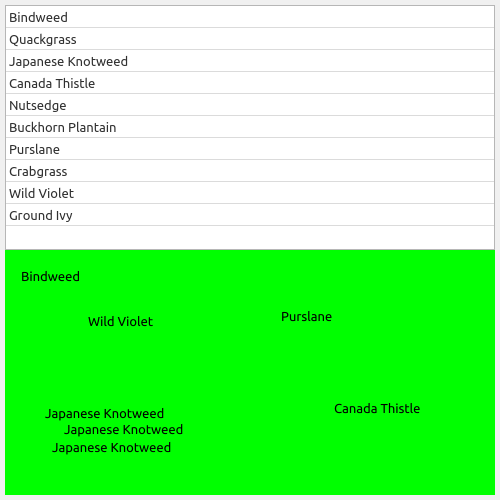
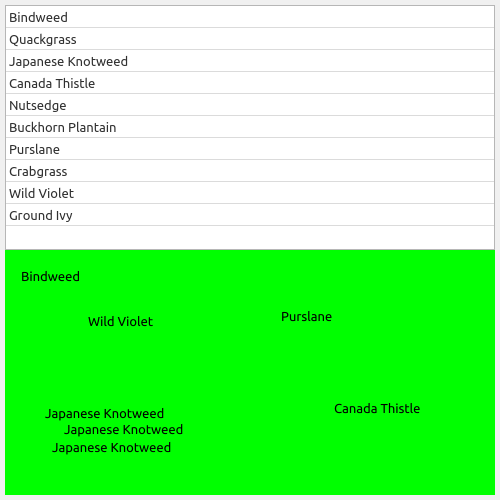
The full project is a horticultural/gardening database. The drawingarea represents a bed and the gridview a list of plant/shrub names. In fact there's more than one gridview with names. When the item is dropped, the database gets the coordinates for that item so we know what each circle represents.
Perhaps the idea of drawing of a circle confuses the issue so how about dropping an icon in the drawing area instead but it must be at the drop point.
Thanks for all your thoughts on this.
Re: Drawingarea drag&drop
Posted: Friday 20th November 2020 8:40am
by bill-lancaster
And thanks for the thought Bruce, that's roughly what I was doing, I just had this foolish notion of making it more 'fancy' with a drag&drop effect!
Re: Drawingarea drag&drop
Posted: Friday 20th November 2020 4:22pm
by cogier
I have had a look at this and come up with a place to start. Run this code in a new 'Graphical application'. The next step would be to create a Class (called Plant?) containing text and/or a picture so that you can add this to the DrawingArea. This would give you the option to move the 'Plant' around, delete it etc. Have a look at
ScreenShot which uses this principle in the 'Edit' feature. There is a short video that shows this
here.

sDragText As String
DrawingAreaGarden As DrawingArea
GridViewData As GridView
Public Sub Form_Open()
Dim iLoop As Integer
Dim sText As String[] = ["Bindweed", "Quackgrass", "Japanese Knotweed", "Canada Thistle", "Nutsedge", "Buckhorn Plantain", "Purslane", "Crabgrass", "Wild Violet", "Ground Ivy"]
With Me
.Width = 500
.Height = 500
.Text = "Bill's garden"
.Arrangement = Arrange.Vertical
.Padding = 5
End With
With GridViewData = New GridView(Me) As "GridViewData"
.Expand = True
.Rows.Count = 0
.Columns.Count = 1
End With
For iLoop = 0 To sText.Max
Inc GridViewData.Rows.Count
GridViewData[iLoop, 0].Text = sText[iLoop]
Next
With DrawingAreaGarden = New DrawingArea(Me) As "DrawingAreaGarden"
.Background = Color.Green
.Expand = True
.Cached = True
.Drop = True
End With
End
Public Sub GridViewData_Click()
sDragText = GridViewData[Last.Row, Last.Column].Text
End
Public Sub GridViewData_MouseDrag()
GridViewData.Drag(sDragText)
End
Public Sub DrawingAreaGarden_Drop()
Paint.Begin(DrawingAreaGarden)
Paint.Text(sDragText, Mouse.ScreenX - DrawingAreaGarden.ScreenX, Mouse.ScreenY - DrawingAreaGarden.ScreenY)
Paint.Fill
Paint.Stroke
Paint.End
End