Askjerry wrote: ↑Wednesday 28th April 2021 12:52am
...I get the theory... but still not quite sure how to implement it. ...
I guess it will depend on what you want the final image to look like, so having a number of pre-made images could be your best approach.
But since you wanted to try
.Rotate here are a few more of my 'breakfast scratchings'
Process:-
- Open Gimp and create a new transparent image (I made mine 300 x 300).
- Use the Ellipse selection tool to create a circle, then fill it with white paint.
- Save in your Gambas project folder.
- Add a PictureBox (300x300) and a Button to a Gambas form and write some code:-
Public Sub Form_Open()
PicBox1.Alignment = 3 'central alignment
PicBox1.Tag = 0.0 'use Tag as a counter
End
Public Sub btnRotate_Click()
Dim imgThisImage As Image
Dim imgRotImage As Image
imgThisImage = Image.Load("Dial.png")
PicBox1.Image = imgThisImage
imgRotImage = imgThisImage.Rotate(PicBox1.Tag)
PicBox1.Image = imgRotImage
Inc PicBox1.Tag
End
Once again, this is a just a breakfast prototype/proof-of-concept.
It looks like the
.Rotate is in Radians, but I'll leave you to work out how to scale it.
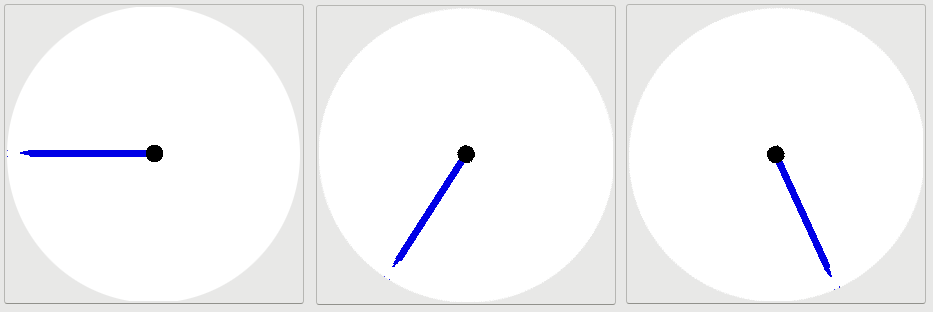
My simple dial looks like this as Angle is incremented:-

- DialRotate.png (22.95 KiB) Viewed 7101 times
EDIT:-
I just remembered, use Rad for degrees to radians
imgRotImage = imgThisImage.Rotate(Rad(PicBox1.Tag))